Ho utilizzato SyntaxHighlighter Evolved per tanti anni. Un buon plugin che mi ha sempre permesso di evidenziare ed indentare correttamente codici di diversi linguaggi con facilità. Ci ho rinunciato. Non l’ho fatto per una passione spentasi nel tempo ma per una questione di velocità nel caricarsi durante la lettura di un articolo. Il tempo necessario al plugin per mostrare il codice era ormai diventata abbastanza insopportabile e necessitavo di qualcosa di più veloce e più snello.

Ho conosciuto così il progetto “Prettify” che è disponibile pubblicamente su Google Code: code.google.com/p/google-code-prettify. Script più leggero, personalizzabile facilmente tramite CSS (anche se il default va già più che bene) e disponibile già in versione plugin per WordPress: wordpress.org/plugins/wp-code-prettify. Si utilizza tramite il tag “<pre>” al quale basterà aggiungere la classe “prettyprint” come qui di seguito (ovviamente senza gli spazi volutamente lasciati per potervi mostrare il codice):
< pre class="prettyprint" > codice < /pre >
Installate il plugin e attivatelo, andate nelle sue opzioni (wp-admin/options-general.php?page=wp-code-prettify) e fategli caricare il javascript nel footer (così da non rallentare il caricamento del resto dei materiali del blog), già che ci siete ditegli di non caricare il file js quando non ce n’è realmente bisogno. Io ho scelto di includere altri dettagli nel CSS custom così da poter convivere al meglio con gli altri elementi del tema.
A questo punto è già tutto funzionante e inserendo la giusta classe nei tag <pre> potrete godervi il risultato. Immagino però che non vogliate fare tutto il lavoro manualmente, è per questo che esiste la possibilità di creare un nuovo pulsante nell’editor visuale di WordPress che possa fare per voi il lavoro sporco. Scopriamo insieme come fare.
Senza mani!
Mi sono basato sull’ottimo articolo di Tuts+ per capire e realizzare un nuovo bottone da aggiungere all’editor visuale di WordPress che mi permettesse rapidamente di evidenziare una parte di testo e trasformarla in codice con la giusta classe dichiarata. Trovate l’originale all’indirizzo code.tutsplus.com/tutorials/wordpress-shortcodes-the-right-way–wp-17165 e qui di seguito vi suggerisco cosa scrivere in quali file e dove salvare il tutto per mettere in funzione il nuovo pulsante.
Si parte creando il file javascript che corrisponderà all’azione richiamata dal pulsante:
(function() {
tinymce.create('tinymce.plugins.prettycode', {
init : function(ed, url) {
ed.addButton('prettycode', {
title : 'Prettify',
image : url+'/iconabottone_Prettify.png',
onclick : function() {
ed.selection.setContent('<pre class="prettyprint">' + ed.selection.getContent() + '</pre>');
}
});
},
createControl : function(n, cm) {
return null;
},
});
tinymce.PluginManager.add('prettycode', tinymce.plugins.prettycode);
})();
salvate il file come “nomechevolete.js” e caricatelo nella cartella principale nel tema o -meglio- nella cartella “js” ammesso che questa esista (vostrotema/js/, ndr). Come voi stessi potrete vedere nel file appena salvato trovate il nome che comparirà quando punterete il mouse sul bottone (title: ‘Prettify’,), l’immagine da assegnare e che ovviamente dovrà esistere nella stessa cartella del file .js (image: url+’/iconabottone_Prettify.png’,) ed infine quel “setContent” che andrà a ritoccare la riga (o l’intero) paragrafo evidenziato trasformandolo in blocco di codice poi evidenziato tramite Prettify.
Caricate nello spazio FTP il file js e l’immagine e aprite in modifica il file functions.php del tema per richiamare il tutto e creare il nuovo pulsante nell’editor, inserite quindi questo codice prima del termine del file (oppure dove più ritenete opportuno):
// Bottone per pre con Google Prettify - Gioxx 09/02/2015
// RICHIEDE: nella cartella del tema devono esistere il file bottone_prettycode.js e iconabottone_Prettify.png
add_action('init', 'add_button');
function add_button() {
if ( current_user_can('edit_posts') && current_user_can('edit_pages') )
{
add_filter('mce_external_plugins', 'add_plugin');
add_filter('mce_buttons', 'register_button');
}
}
function register_button($buttons) {
array_push($buttons, "prettycode");
return $buttons;
}
function add_plugin($plugin_array) {
$plugin_array['prettycode'] = get_bloginfo('template_url').'/bottone_prettycode.js';
return $plugin_array;
}
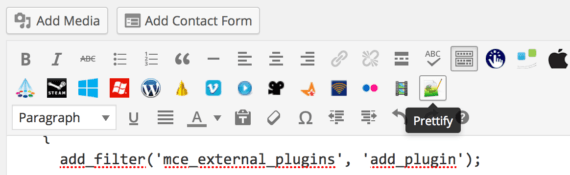
Salvate anche stavolta e godetevi il risultato. Io ho utilizzato l’icona ufficiale di Notepad++ per rappresentare il mio nuovo pulsante:

Tutto funziona a meraviglia e vi sarete appena evitati di modificare ogni singolo blocco “pre” manualmente.
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

