Un pò promemoria, un pò gabola già bella pronta per tutti coloro che volessero replicare i box che vedete nella sidebar di questo blog. Si tratta di un hack abbastanza semplice che usa funzioni già integrate in WordPress.

Sia il box evidenza che quello dedicato agli eventi rispondono a due categorie ben definite del blog. Il codice si basa sulla funzione the_excerpt() ampiamente documentata sul codex di WP:
codex.wordpress.org/Template_Tags/the_excerpt
ho volutamente evitato di pulire il codice, vi mostro esattamente cosa carica sidebar.php prima di andare a richiamare lsidebar.php e rsidebar.php:
# box in evidenza
Le uniche variabili che entrano in gioco prima di preparare la query e richiamare il ciclo while sono:
- numero della categoria che contiene gli articoli in evidenza (nel mio caso 2281)
- numero di post da far comparire nel box (nel mio caso 1). Personalmente ho pensato che un box debba mettere in evidenza “l’ultima creazione“, per questo motivo mantengo ben volentieri “l’articolo secco” (1)
<b>IN PRIMO PIANO su Gioxx's Wall</b>
<div class="boxevidenza" style="border: 1px solid ; padding: 4px 6px 2px; width: 435px; height: 160px;">
<?php $my_query = new WP_Query('cat=2281&showposts=1');
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent
Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<?php the_excerpt(); ?>
<?php endwhile; ?>
</div>
#box eventi
Anche in questo caso basta conoscere il numero della categoria e dichiarare quanti post elencare nel box. Per quanto mi riguarda basta e avanza –ancora una volta– l’ultimo post realizzato ;)
<b>EVENTI da / per / su / via Gioxx's Wall</b>
<div class="boxeventi" style="border: 1px solid ; padding: 4px 6px 2px; width: 435px; height: 160px;">
<?php $my_query = new WP_Query('cat=18&showposts=1');
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<h3><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent
Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h3>
<?php the_excerpt(); ?>
<?php endwhile; ?>
</div>
Dovete quindi ricordare di modificare il numero della categoria ed il numero di post, nulla di più semplice. Il codice è personalizzabile e “inseribile” nelle sidebar di qualsiasi WordPress, nessuna limitazione in proposito. Per chi non sapesse come trovare il codice univoco di una categoria all’interno del proprio blog dedico un altro paragrafo HowTo, gli altri possono terminare tranquillamente la lettura dell’articolo ;)
# howto: cercare l’ID di una categoria
Operazione tutto sommato banale. Richiede qualche passaggio, tutto dall’interfaccia di amministrazione. Avendo io WordPress in inglese (lo preferisco, soprattutto quando si tratta di cercare supporto in giro per il web) citerò voci e URL in lingua originale, non dovrebbe distare così tanto dalla traduzione italiana, nel caso in cui aveste difficoltà lasciate un commento, risponderò quanto prima.
Metodo testato su WordPress 2.8 (compatibile comunque con le vecchie versioni):
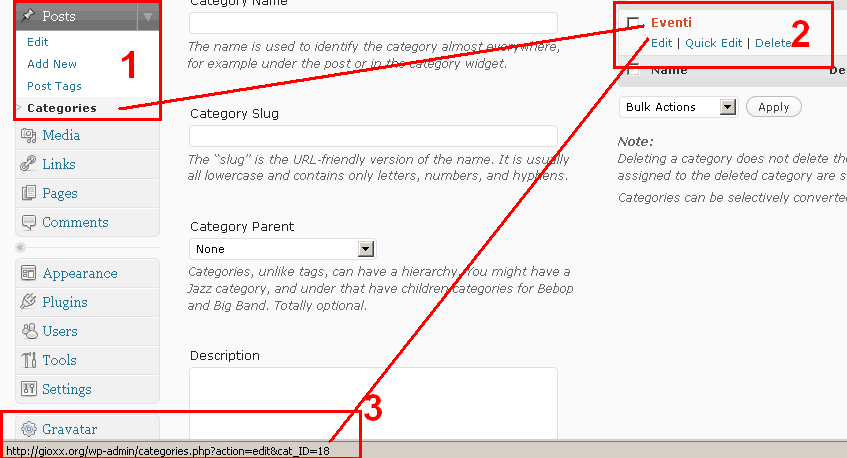
- dal box “Posts” (sto parlando della Dashboard eh ;)) selezionare Categories
- dal campo di ricerca in alto a destra inserire il nome della categoria che ci interessa e premere invio (o confermare con “Search Categories”)
- puntando il mouse sul nome della categoria rilevata dare una veloce occhiata all’URL e identificare l’ID univoco assegnato, come in figura:
Quel 18 che vedete nel passaggio “3” dell’immagine è l’ID della categoria, potete darlo in pasto ai codici sopra pubblicati :)
Spero possa tornarvi utile. Buon lavoro!
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!