Come forse molti di voi sapranno già Disqus è un sistema di commenti per siti web, blog e comunità online che si integra perfettamente con i social network, permettendo infatti il login con il proprio utente Twitter, Facebook e non solo. La gestione dello spam, gli strumenti di moderazione e analisi, le notifiche mail, il pannello commenti e molto altro ancora è centralizzato per offrire a utilizzatori e possessori dei siti il massimo della praticità. Il fatto che vengano poi supportati tutti i principali browser da PC ed in parte quelli mobile per smartphone e tablet è un valore aggiunto non da poco.

Disqus è abilitato anche su Gioxx’s Wall e Fuorigio.co e visto che non ero riuscito a trovare nulla di già pronto che mi soddisfacesse, ho voluto creare un widget per WordPress che vi permetta di mostrare nella vostra sidebar (o altrove) gli ultimi commenti pubblicati sul vostro sito web.
Il codice è stato interamente pubblicato sul Wiki ed è possibile scaricare una copia del file PHP da caricare poi sul proprio spazio web: public.gfsolone.com/wiki/doku.php?id=wordpress:disqusrecents.
Attivazione ed utilizzo
Potete scaricare il file del widget direttamente facendo clic qui, dovrete poi caricarlo nella cartella wp-content/plugins del vostro spazio web. Entrate nella Dashboard del vostro WordPress e attivatelo:

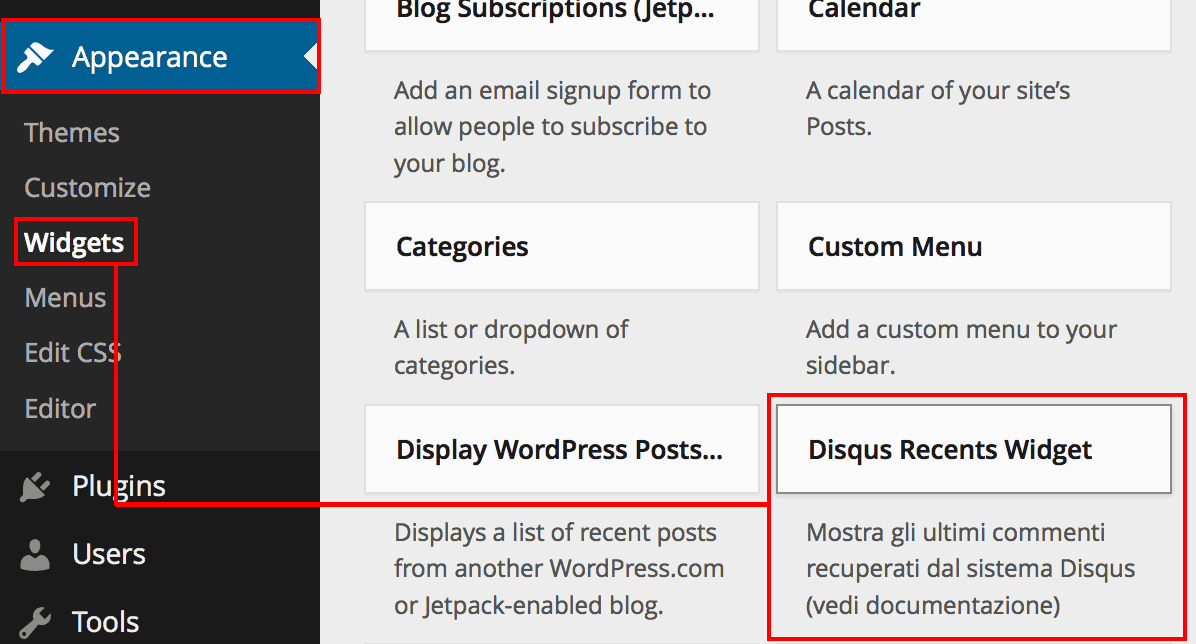
Troverete ora il widget tra quelli disponibili nell’area di personalizzazione del vostro tema grafico:

Potrete così portarlo all’interno di quelli da mostrare nella vostra barra laterale (o in qualsiasi altra posizione consenta il vostro tema). Potrete personalizzare il titolo del blocco, l’ID dal quale caricare i commenti (la prima parte dell’URL del vostro sistema commenti registrato su DISQUS) e la quantità di ultimi commenti da mostrare (personalmente ho scelto di tenerne 8, non esagerate, occupano spazio!).
Leggera personalizzazione tramite CSS
Su Fuorigio.co, Lorenzo ha operato una piccola modifica tramite CSS per migliorare l’aspetto del blocco commenti:

Questo il semplice codice utilizzato:
/* DISQUS */
#disqus_thread {
margin-top: 20px;
}
ul.dsq-widget-list {
margin: 0;
}
Inutile dire che tutto ciò che viene caricato può essere facilmente intercettato e modificato in tempo reale con il vostro file CSS, basterà avere un po’ di manualità per questo tipo di cose.
Tutto qui, il lavoro è già fatto ed è pronto chiavi in mano, come al solito se riscontrate problemi o avete domande l’area commenti è a vostra totale disposizione.
Buon lavoro!
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

