Dalla nostra “arma di pubblicazione di massa” (tipicamente un PC, ma anche un tablet o altro mezzo più maneggevole) ai browser dei lettori, il passo è generalmente breve. Casa nostra, le nostre pattine, le nostre regole. Ma avete mai pensato al fatto che in realtà, nella maggior parte dei casi, le regole sono quelle che può (giustamente) imporre chi vi ospita al giusto prezzo? Molti blog là fuori (questo che state leggendo non fa eccezione) sfruttano offerte di hosting condiviso che offrono un pacchetto prestazionale corredato di spazio e banda entro un certo limite (ben dichiarato). Fare i conti con siti web ricchi di immagini e contenuti multimediali più in generale è d’obbligo, almeno dopo un primo giro di boa passato a fregarsene di ciò che si dà in pasto alla piattaforma (sbagliato, ma basta correggersi in corsa).

Ho fatto i conti con Fuorigio.co, un contenitore fatto più da contenuti multimediali che da testi (o quasi). Si tratta di circa 16GB di installazione WordPress che certamente non tenderà a calare nel corso del futuro, in realtà tutto il contrario. Per questo motivo ho scelto di affidarmi ad alcuni metodi e plugin che ho potuto provare nel corso del tempo, oggi sono un po’ più pronto a parlarvene e realizzare un buon approfondimento per cominciare bene la settimana lavorativa.
La base di partenza
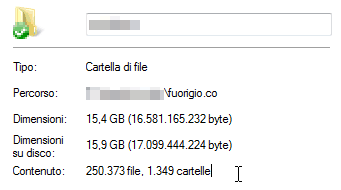
Sapete quanto occupa la vostra installazione WordPress? Ne avete una copia in locale per qualsiasi evenienza? Sono domande alle quali dovete poter dare una risposta abbastanza rapida, soprattutto in caso di problemi. Parliamo del mio caso. Circa 16 i GB sui quali ho cominciato a mettere le mani, da ottimizzare, GB sui quali (se possibile) fare un po’ di margine, guadagnare un po’ di spazio da poter utilizzare in seguito.

Il problema? Presto detto: non possono esistere divari di occupazione disco tra le immagini proposte dal blog. Provo a rendere l’idea:
39 MB per un singolo file immagine, magari proposto nella sua versione “Large” da 640px, non sono accettabili, è un totale spreco di risorse che ovviamente diventano sempre più preziose contestualmente al crescere del progetto. Una delle regole di base, una di quelle che si imparano già quando si muovono i primi passi, è quella di non effettuare upload di file multimediali che poi non vengono realmente utilizzati, sfruttati. Bisogna limitarsi nelle dimensioni (sia in fatto di pixel, sia in fatto di occupazione fisica). È una regola che occorre seguire e non sottovalutare, credetemi.
Cominciamo a rispondere alle prime domande, partendo dal presupposto che:
- non bisognerà mettere in “pericolo” i file immagine precedentemente caricati, quasi certamente utilizzati all’interno dei vostri articoli,
- prendere coscienza del fatto che difficilmente si potranno recuperare i file immagine caricati in origine, ma che se per caso li aveste, forse sarebbe il caso di ottimizzarli offline, ricaricarli su WordPress e sostituirli a quelli precedentemente caricati (quindi richiamarli negli articoli che ne facevano uso),
- occorrerà sempre ridimensionare i file, cercando di non perdere la qualità (diversi sono gli strumenti a vostra disposizione).
Le soluzioni adottate
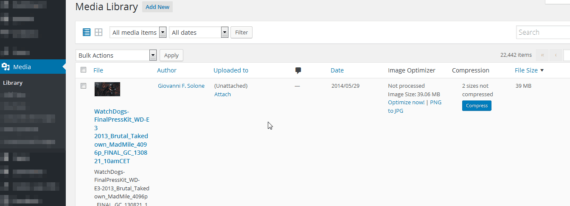
Il primo passo, fondamentale, è quello di avere una visione chiara e capire quali immagini occupano più spazio sul disco del server. Per farlo ho scelto il primo plugin di questo articolo, Media Files Tools, che tra le sue funzioni riporta un utilissimo “Add columns in Media Library: The new columns are File Size and MIME Type. The File Size column is sortable so you can find the files with the bigger size in an easy way.”
Cosa c’è da sapere: il plugin non calcola in real-time l’occupazione dei file immagine su disco, dovrete eseguire voi manualmente l’operazione (Dashboard → Media → File Tools → Get Files Size) e attendere pazientemente che termini (il tempo varia in base al numero di immagini presenti nell’installazione e RAM a disposizione sul server), verrà così popolata la colonna che riporta il valore di occupazione, per quello che mi riguarda, potete anche eliminare la colonna del MIME Type.

Potrete ora mettere in ordine la colonna “File Size” per rendervi conto di chi occupa più spazio, così da iniziare a isolare i file sui quali occorrerà lavorare. Avrete quasi certamente notato (nell’immagine poco sopra) che ci sono due ulteriori colonne riguardanti lo spazio disco, più precisamente la compressione di ogni singolo file immagine. Si tratta della combinazione di due ulteriori plugin per il noto CMS, di cui uno a pagamento (dopo un certo numero di compressioni effettuate). Si tratta rispettivamente di “Compress JPEG & PNG images” e “EWWW Image Optimizer“:
La compressione è uno step molto importante nel caso in cui a lavorare in Dashboard non sia una sola persona. Metodi di lavori differenti, abitudini differenti, un buon comportamento dovrebbe imporre di fare un giro di compressione in offline prima di procedere con l’upload su WordPress, spesso non accade, oppure accade ma non basta mai. Io utilizzo un paio di strumenti / metodi in base all’OS che utilizzo nello specifico momento, uno dei quali ve l’ho spiegato qualche tempo fa.
Brevemente, vi posso dire che:
- Compress JPEG & PNG images è gratuito ma vi consente di effettuare 500 compressioni al mese, oltre le quali occorrerà pagare una piccola cifra per il numero di immagini compresse (oltre le 500), per esempio per 2000 immagini compresse si andrà a sborsare una cifra intorno ai 13$.
- Compress JPEG & PNG images interviene durante l’upload dell’immagine nella Media Library. Si allungano i tempi di caricamento ma si accorciano quelli dei passaggi da eseguire, senza considerare lo spazio disco risparmiato. Nel caso in cui un’immagine non sia stata ottimizzata (per qualsivoglia problema), potrete intervenire direttamente dalla Media Library. Il plugin si integra infatti (come fa Media Files Tool) con le colonne proposte di default dal CMS.
- Compress JPEG & PNG images permette il ridimensionamento dell’intera Libreria (un enorme bulk) o di un gruppo più ristretto di immagini, selezionabile dalla stessa Media Library di WordPress. Ci sono alcuni problemi, non è tutto rose e fiori, ho ancora un problema aperto con il supporto ma il software funziona bene, soprattutto se si vuole evitare di fare molti più passaggi, utilizzando manualmente il box di upload proposto sul sito web ufficiale (tinypng.com). Il loro algoritmo di ottimizzazione è molto buono, lo spazio che riescono a risparmiare senza rinunciare alla qualità è notevole.
e
- EWWW Image Optimizer è gratuito, senza alcun limite di utilizzo. Permette di ottimizzare qualsiasi tipo di immagine e trasformare PNG in JPG (e viceversa). Si integra con NextGEN Gallery e GRAND FlAGallery. Utilizza algoritmi jpegtran, optipng/pngout e gifsicle. Lavorano bene, funzionano bene, il plugin svolge il suo lavoro ma non raggiunge gli ottimi risultati di TinyPNG.
- Come per Media Files Tools, anche EWWW Image Optimizer si integra nelle colonne della Media Library di WordPress, permettendovi di ottimizzare la singola immagine, scegliere un bulk ristretto oppure mandare in ottimizzazione l’intera Media Library. Occhio però, quest’ultima scelta causerà quasi certamente il logoff forzato dalla Dashboard di WordPress, poiché l’hosting potrebbe prenderla male e pensare che si tratti di un’azione non lecita visto l’alto carico di lavoro per CPU e RAM.
Risparmiare spazio su disco e organizzare al meglio le immagini è un lavoro duro, che andrebbe portato avanti quotidianamente, un metodo da fare proprio più che altro. Prendere in mano le redini di un progetto mangia-spazio e riportarlo sui giusti binari è faticoso, ve lo assicuro. Ho salvato circa 6 GB di spazio disco che ovviamente verranno utilizzati in futuro, preziosissimi (pensate cosa vorrebbe dire un trasferimento su diverso provider o un backup full settimanale da FTP a dischi locali, cosa che già accade per la cronaca).
E se qualcosa dovesse cambiare?
Immaginate di aver inserito in campo un nuovo ridimensionamento immagini. Magari avete scelto di inserire una miniatura più piccola rispetto al passato, ulteriore spazio che è possibile salvare, non credete? E cosa si fa per ottenere tutti i nuovi ridimensionamenti? Ci si affida a Regenerate Thumbnails, plugin storico, ancora perfettamente funzionante:
Non vi preoccupate per la compatibilità, è ancora garantita nonostante nessuno lo dica su WordPress.org. Ancora una volta potrete scegliere di effettuare il ridimensionamento della singola immagine, del gruppo o dell’intera libreria:

La velocità dell’operazione fa coppia con quanto detto già una manciata di righe fa: tutto dipende dalla quantità di immagini da cui ottenere le miniature, CPU e RAM a disposizione. Portate pazienza.
Tutto finito? Affatto, ho ancora un consiglio, questo è dedicato a coloro che rischiano di caricare mille volte le stesse immagini perché non trovano quelle desiderate tramite ricerca interna di WordPress. Succede spesso, soprattutto quando si tende a caricare file con nomi “non parlanti” (si suol dire così, per identificare immagini con sigle al posto di nomi facilmente ricercabili). Esiste un buon plugin anche in questo caso, si tratta di YoImages, che tra le varie sue funzioni di base riporta “images are important for SEO but are never optimized enough. With YoImages you can automatically optimize images for Search Engines. No more alt tag missing or non informative titles or file names. Google can’t see the image (yet) but, can read its attributes.“, andando così a mettere una pezza a un problema di tante installazioni, correggendo nomi non utili ai fini della ricerca (interna, ma anche da web, Google Images è solo un esempio), compilando automaticamente i tag di titolo e testo alternativo.
L’altra sua funzione principale (e fantastica, lasciatemelo dire) è quella di permettere un crop manuale delle immagini caricate, andando così a sostituire ciò che WordPress taglia di default e senza nostro consiglio o senso estetico: “no more images cropped wrong, you can choose now what to display and even replace the entire image for a specific crop size if the orginal image doesn’t fit. Crop at a lower quality to speed up page loading. Create croppings in retina format too.“. Potrete scegliere ogni singolo ridimensionamento, ottenendo crop in alta e bassa qualità per ogni utilizzo. Ha una terza funzione, forse meno importante (io l’ho personalmente disabilitata) ma pur sempre disponibile, e permette di ricercare immagini gratuite tramite splashbase.co e unsplash.com, caricarle nel nostro spazio disco e utilizzarle nell’editor di testo del proprio WordPress. È un plugin che funziona, lo fa molto bene. Non posso che consigliarlo.
Cosa manca?
L’ottimizzazione delle immagini fa parte di un più ampio lavoro, occorre rendere WordPress snello, rapido, deve poter rispondere in fretta e possibilmente senza sovraccaricare le risorse della macchina, database compreso. Anni fa ServerPlan aveva pubblicato un articolo che ritengo molto valido ancora oggi, basato sulla coppia DB Cache Reloaded Fix e WP Super Cache, questo l’articolo:
Tocca a voi
Come gestite il vostro WordPress e i vostri contenuti multimediali? Avete consigli, suggerimenti o possibili correzioni rispetto alla mia esperienza? Siete i benvenuti, l’area commenti è a vostra totale disposizione, sarò felice di parlarne insieme :-)
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!