Era il 2014 quando pubblicai la prima versione del mio widget che pescava e metteva in bella mostra gli ultimi commenti registrati su Disqus. Di acqua sotto ai ponti ne è passata parecchia e quel codice PHP è rimasto – salvo qualche piccola modifica – sempre lo stesso, funzionando qui su Gioxx’s Wall e anche altrove. Disqus ha però ufficialmente detto basta, è terminato il supporto al vecchio codice Javascript che faceva il lavoro sporco e che veniva richiamato dal mio sorgente. Spinto anche da un commento lasciato su Gist che chiedeva come modificare il comportamento del mio plugin ho deciso di ispirarmi al lavoro di Talton Figgins e riscriverlo completamente.

Cosa cambia?
Tutto. Prima lasciavo che Disqus tenesse in piedi ogni cosa, usavo il loro codice Javascript e lo portavo all’interno del widget modellandolo secondo il gusto dell’utilizzatore finale. Oggi l’idea è completamente cambiata. Il lavoro al quale mi sono ispirato è assolutamente funzionante e può fare al caso tuo, salva una copia dei commenti nel database e ti permette di scegliere come e cosa mostrare nella barra laterale del tuo blog (o dovunque tu voglia). Io non voglio salvare alcunché all’interno del database, voglio poter sfruttare il file JSON che genera Disqus (e che contiene vita, morte e miracoli dei tuoi commenti) ottenendo qualcosa che assomigli al vecchio widget ma che lo migliori in estetica e velocità di risposta. Se a questo si aggiunge la possibilità di salvare il file JSON sul proprio hosting e leggere ogni dato da “locale” beh, il gioco è fatto.
| <?php | |
| /* | |
| Plugin Name: Disqus Recent Comments | |
| Plugin URI: https://gioxx.org/ | |
| Description: Show the latest comments from Disqus (using API 3.0 and JSON). | |
| Author: Gioxx | |
| Version: 0.1 | |
| Author URI: https://gioxx.org | |
| License: GPL2 | |
| */ | |
| /* | |
| Credits: https://help.disqus.com/en/articles/1717320-widgets | |
| https://disqus.com/api/docs/ | |
| https://disqus.com/api/docs/forums/listPosts/ | |
| https://github.com/TaltonFiggins/disqus-recent-comments/blob/master/disqus-recent-comments.php | |
| https://wordpress.stackexchange.com/a/112578 | |
| https://wordpress.stackexchange.com/a/20034 | |
| https://stackoverflow.com/a/19164186 | |
| https://stackoverflow.com/a/10142695 | |
| */ | |
| class wdg_DsqRcnCmmJSON extends WP_Widget { | |
| public function __construct() { | |
| parent::__construct( | |
| 'DisqusRecentComments_Widget', // Base ID | |
| '(GX) Disqus Recent Comments (JSON)', // Name | |
| array( 'description' => __( 'Show the latest comments from Disqus', 'text_domain' ), ) // Args | |
| ); | |
| } | |
| public function widget( $args, $instance ) { | |
| extract( $args ); | |
| $title = apply_filters( 'widget_title', $instance['title'] ); | |
| $jsonsource = $instance[ 'jsonsource' ]; | |
| $cmnts_load = $instance[ 'cmnts_load' ]; | |
| $avatar = $instance[ 'avatar' ] ? 'true' : 'false'; | |
| echo $before_widget; | |
| if ( ! empty( $title ) ) | |
| echo $before_title . $title . $after_title; | |
| $request = wp_safe_remote_get($jsonsource); | |
| if( is_wp_error( $request ) ) { | |
| return false; // Bail early | |
| } | |
| $body = wp_remote_retrieve_body( $request ); | |
| $data = json_decode( $body ); | |
| if( ! empty( $data ) ) { | |
| $limit = 0; | |
| foreach( $data->response as $response ) { | |
| $limit++; | |
| $post_author = $response->author->name; | |
| $post_author_profileUrl = $response->author->profileUrl; | |
| $post_author_avatar = $response->author->avatar->small->cache; | |
| $post_thread_link = $response->thread->link; | |
| $post_thread_commentlink = $response->url; | |
| $post_thread_commentdate_Y = substr($response->createdAt,0,4); | |
| $post_thread_commentdate_M = substr($response->createdAt,5,2); | |
| $post_thread_commentdate_D = substr($response->createdAt,8,2); | |
| $post_thread_commentdate_H = substr($response->createdAt,11,5); | |
| //Checking the length of the comment and trimming it if it's too long | |
| $post_message = strip_tags($response->message); | |
| if(strlen($post_message)>120){ | |
| $post_message = substr($post_message, 0 , 120); | |
| $post_message = substr($post_message, 0 , strripos($post_message, ' ')).' ...'; | |
| } | |
| //Same for the title | |
| $post_thread_title = $response->thread->clean_title; | |
| if(strlen($post_thread_title)>60){$post_thread_title = substr($post_thread_title, 0 , 60); | |
| $post_thread_title = substr($post_thread_title, 0 , strripos($post_thread_title, ' ')).' ...';} | |
| echo '<p>'; | |
| if( 'on' == $instance[ 'avatar' ] ) : ?> | |
| <div class="about-us-avatar"> | |
| <?php echo '<img src="'.$post_author_avatar.'" style="float: right; padding-left: 5px;" />'; ?> | |
| </div> | |
| <?php endif; | |
| echo ' <strong><a href="'.$post_author_profileUrl.'">'.$post_author.'</a></strong> '.$post_message.'<br /> | |
| <small><a href="'.$post_thread_link.'">'.$post_thread_title.'</a> · <a href="'.$post_thread_commentlink.'">'.$post_thread_commentdate_D.'/'.$post_thread_commentdate_M.'/'.$post_thread_commentdate_Y.' '.$post_thread_commentdate_H.'</a></small> | |
| </p>'; | |
| if ( $limit == $cmnts_load ) break; | |
| } | |
| } | |
| echo $after_widget; | |
| } | |
| public function update( $new_instance, $old_instance ) { | |
| $instance = array(); | |
| $instance['title'] = strip_tags( $new_instance['title'] ); | |
| $instance['jsonsource'] = $new_instance['jsonsource']; | |
| $instance['cmnts_load'] = $new_instance['cmnts_load']; | |
| $instance['avatar'] = $new_instance['avatar']; | |
| return $instance; | |
| } | |
| public function form( $instance ) { | |
| if ( isset( $instance[ 'title' ] ) ) { $title = $instance[ 'title' ]; } | |
| else { $title = __( '', 'text_domain' ); } | |
| if ( isset( $instance[ 'jsonsource' ] ) ) { $jsonsource = $instance[ 'jsonsource' ]; } | |
| else { $jsonsource = __( '', 'text_domain' ); } | |
| if ( isset( $instance[ 'cmnts_load' ] ) ) { $cmnts_load = $instance[ 'cmnts_load' ]; } | |
| else { $cmnts_load = __( '', 'text_domain' ); } | |
| ?> | |
| <p> | |
| <!-- Widget title --> | |
| <label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> | |
| <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /> | |
| </p> | |
| <p> | |
| <!-- JSON Source --> | |
| <label for="<?php echo $this->get_field_id( 'jsonsource' ); ?>"><?php _e( 'JSON URL<br />(example: https://disqus.com/api/3.0/forums/listPosts.json?api_key=PUBLICAPIKEY&forum=gioxx&related=thread). Get your API Key from <a href="https://disqus.com/api/applications/" target="_blank">disqus.com/api/applications</a>:' ); ?></label> | |
| <input class="widefat" id="<?php echo $this->get_field_id( 'jsonsource' ); ?>" name="<?php echo $this->get_field_name( 'jsonsource' ); ?>" type="text" value="<?php echo esc_attr( $jsonsource ); ?>" /> | |
| </p> | |
| <p> | |
| <!-- How many comments? --> | |
| <label for="<?php echo $this->get_field_id('cmnts_load'); ?>"><?php _e( 'Comments to load:' ); ?></label> | |
| <select class='widefat' id="<?php echo $this->get_field_id('cmnts_load'); ?>" name="<?php echo $this->get_field_name('cmnts_load'); ?>"> | |
| <?php | |
| for ($maxcomments=1; $maxcomments<=24; $maxcomments++) { ?> | |
| <option <?php selected( $instance['cmnts_load'], $maxcomments); ?> value="<?php echo $maxcomments; ?>"><?php echo $maxcomments; ?></option> | |
| <?php } ?> | |
| </select> | |
| </p> | |
| <p> | |
| <!--Avatar--> | |
| <input class="checkbox" type="checkbox" <?php checked( $instance[ 'avatar' ], 'on' ); ?> id="<?php echo $this->get_field_id( 'avatar' ); ?>" name="<?php echo $this->get_field_name( 'avatar' ); ?>" /> | |
| <label for="<?php echo $this->get_field_id( 'avatar' ); ?>"><?php _e( 'Show avatars' ); ?></label> | |
| </p> | |
| <?php | |
| } | |
| } // Disqus Recent Comments JSON - The End | |
| // Register widget | |
| function src_load_DsqsRecentsWidget() { register_widget( 'wdg_DsqRcnCmmJSON' ); } | |
| add_action( 'widgets_init', 'src_load_DsqsRecentsWidget' ); |
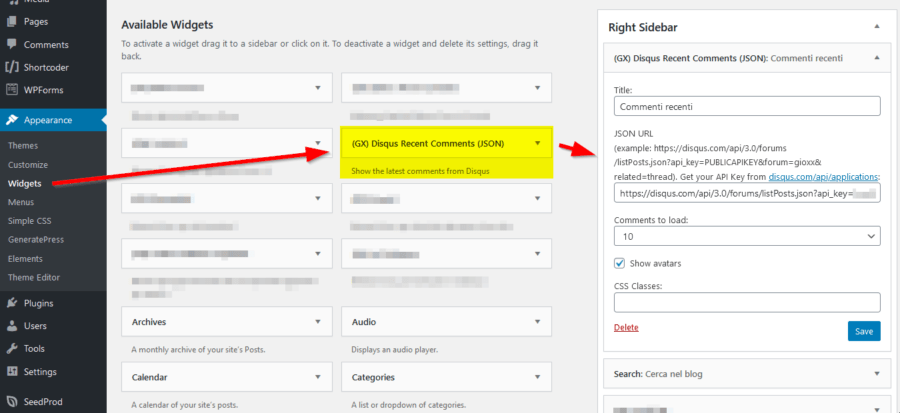
In breve: Disqus mette a disposizione una chiave API pubblica per permettere l’accesso ai commenti del tuo blog / sito web e consentire a un tuo codice di interrogare i loro database estraendo ciò che ti è più utile. Le API a disposizione sono molte, a noi servono giusto quelle che riguardano i commenti (con relativi thread, che corrispondono agli articoli del blog). Questo vuol dire che l’API alla quale fare riferimento è la listPosts. Puoi provare tu stesso a costruire l’URL che ti porterà al file JSON passando dalla pagina disqus.com/api/console/#!/. Io ho già tracciato il percorso e posso dirti che l’URL sarà così composto:
https://disqus.com/api/3.0/forums/listPosts.json?api_key=CHIAVEAPIPUBBLICA&forum=gioxx&related=thread
Al posto di CHIAVEAPIPUBBLICA dovrai inserire la tua Public Key e al posto di gioxx (dopo forum=) inserirai il nome del forum Disqus al quale fare riferimento, lasciando invariato il resto. Così facendo arriverai a un generoso file JSON che puoi interrogare facilmente via PHP (o magari anche altro, a tua scelta) e ottenere così un widget che è quello già da giorni funzionante qui nel blog (ho detto addio definitivamente al vecchio e sono molto contento del risultato). Il nuovo widget fa esattamente questo, ti chiede l’URL del file JSON da interrogare e pensa a tutto il resto. Tu potrai scegliere il titolo del widget, quanti commenti mostrare (attualmente fino a un massimo di 24, mentre 100 è il limite massimo del JSON di Disqus), se visualizzare o meno gli avatar degli utenti che hanno commentato.

Scarica l’archivio ZIP disponibile su Gist facendo clic qui, scompattalo e carica il file PHP disqusrecents_json.php sul tuo spazio FTP, nella cartella wp-contents/plugins, lo troverai così nei Plugin di WordPress e dovrai solo attivarlo per poterlo successivamente vedere e utilizzare tra i Widget disponibili del tuo tema.
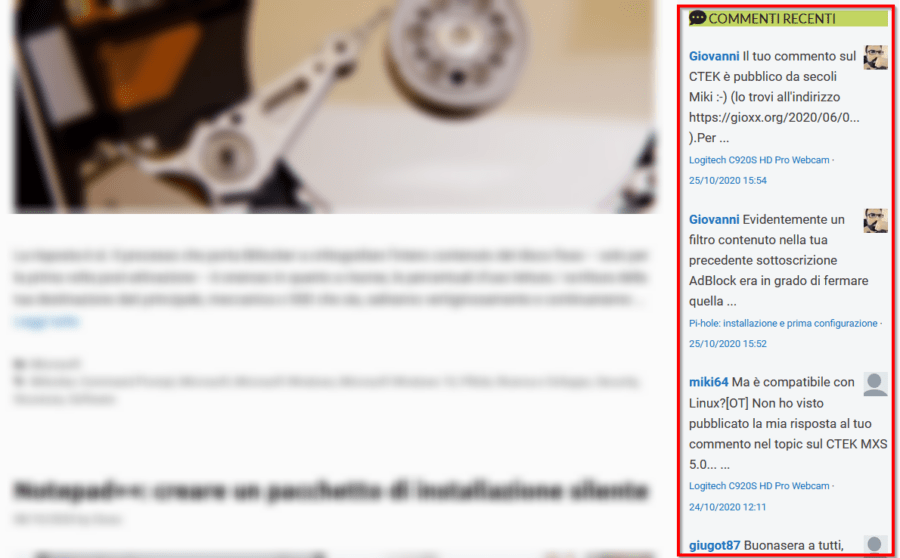
Il gioco è fatto, il risultato è quello che tu stesso puoi vedere sul mio blog:

Utilizza un file JSON locale
Questo è un paragrafo “extra“, dedicato a chi vuole utilizzare un file JSON salvato nel medesimo spazio disco che ospita il blog. La soluzione è certamente più veloce rispetto all’interrogare Disqus ogni volta e ti permette di tenere in piedi un file sempre disponibile anche se Disqus dovesse fare le bizze, al massimo si tratterà di avere a che fare con una versione “meno recente” di quel file JSON, poco male, assolutamente sopportabile fino al successivo check.
Sfruttando il Cron messo a disposizione da cPanel (sul mio spazio hosting condiviso) ho scritto un piccolo script PHP non accessibile dall’esterno che scarica / aggiorna la copia del file JSON prendendola da Disqus a intervalli regolari:
function JSONDwnl($file) {
$string = file_get_contents($file);
// checking:
// file error
// non valid JSON
// empty JSON
if ($string === FALSE || !json_decode($string, true) || empty(json_decode($string, true))) {
echo "Empty file or could not read the file.";
return false;
} else {
return $string;
}
}
$json = JSONDwnl('https://disqus.com/api/3.0/forums/listPosts.json?api_key=CHIAVEAPIPUBBLICA&forum=gioxx&related=thread');
if ($json) { file_put_contents('/home/Pippo/public_html/listPosts.json', $json); }
Vale quanto già detto sopra: al posto di CHIAVEAPIPUBBLICA dovrai inserire la tua Public Key e al posto di gioxx (dopo forum=) inserirai il nome del forum Disqus al quale fare riferimento, concluderai il tutto andando a ritoccare quel /home/Pippo/public_html/ inserendo invece una directory realmente esistente sul tuo spazio web (puoi lasciare invariato il nome del file JSON.
Questo script eseguito ogni 2 minuti andrà a interrogare Disqus, scaricando una copia aggiornata del file JSON da usare per popolare poi il Widget. Se ciò che andrà a scaricare risulterà vuoto (o se genererà un errore) il file JSON già presente nel mio spazio disco non verrà toccato, permettendo al Widget di mostrare i commenti aggiornati all’ultima volta che il download è andato a buon fine. Per il codice poco sopra devo ringraziare Francesco che ha cambiato le carte in tavola e mi ha fornito qualcosa di molto più robusto rispetto a quanto da me fatto precedentemente.

In conclusione
Credo e spero di averti dato una panoramica completa del nuovo plugin (e quindi del nuovo Widget) che può certamente sostituire il tuo vecchio Disqus Recent Comments se lo hai adottato dal 2014 a oggi. Io sono tutto sommato soddisfatto della soluzione e sono certo che qualcuno saprebbe fare di meglio, l’area commenti è a tua totale disposizione in questo caso, fatti avanti e collaboriamo! :-)
Se invece sei un utilizzatore e vuoi maggiori dettagli in merito fammi sapere cosa posso fare per te, non aver paura di chiedere.
#StaySafe
Immagine di copertina: Kyle Glenn on Unsplash
Riconoscimenti:
disqus.com/api/docs
wordpress.stackexchange.com/a/112578
wordpress.stackexchange.com/a/20034
stackoverflow.com/a/19164186
stackoverflow.com/a/10142695
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

