L’essere sempre più sociali porta troppo spesso a abbandonare lidi che un tempo erano decisamente più popolati e più curati, blog in primis. Il tempo che si investiva in questi era maggiore, lo erano anche le visite, i commenti, la partecipazione alla discussione nello stesso luogo comune. Negli ultimi anni però questa tendenza si è sempre più spostata verso i social network, principalmente Facebook per “popolosità” e facilità d’utilizzo.

Per questo motivo oggi voglio spiegarvi come integrare Facebook all’interno dei vostri commenti, affinché questi convivano tra blog e social network, l’ho fatto anche io su Gioxx’s Wall dopo diverso tempo, potete notarlo voi stessi al termine di questo articolo.
Crearsi un’applicazione su Facebook
Stavolta non vi parlerò di un plugin già pronto da scaricare, installare e attivare, sono andato a ritoccare il codice del tema che –rispetto ai componenti aggiuntivi standard– viene aggiornato molto meno spesso, permettendoci quindi di ricordarci che modifiche “trasportare” da una versione all’altra.
Prima di partire con la modifica del codice del proprio blog occorrerà però crearsi un’applicazione Facebook che possa permetterci di costruire un ponte tra le due piattaforme. La piattaforma di sviluppo di Facebook è aperta a tutti e basterà il proprio account per poter cominciare a costruire un’applicazione.
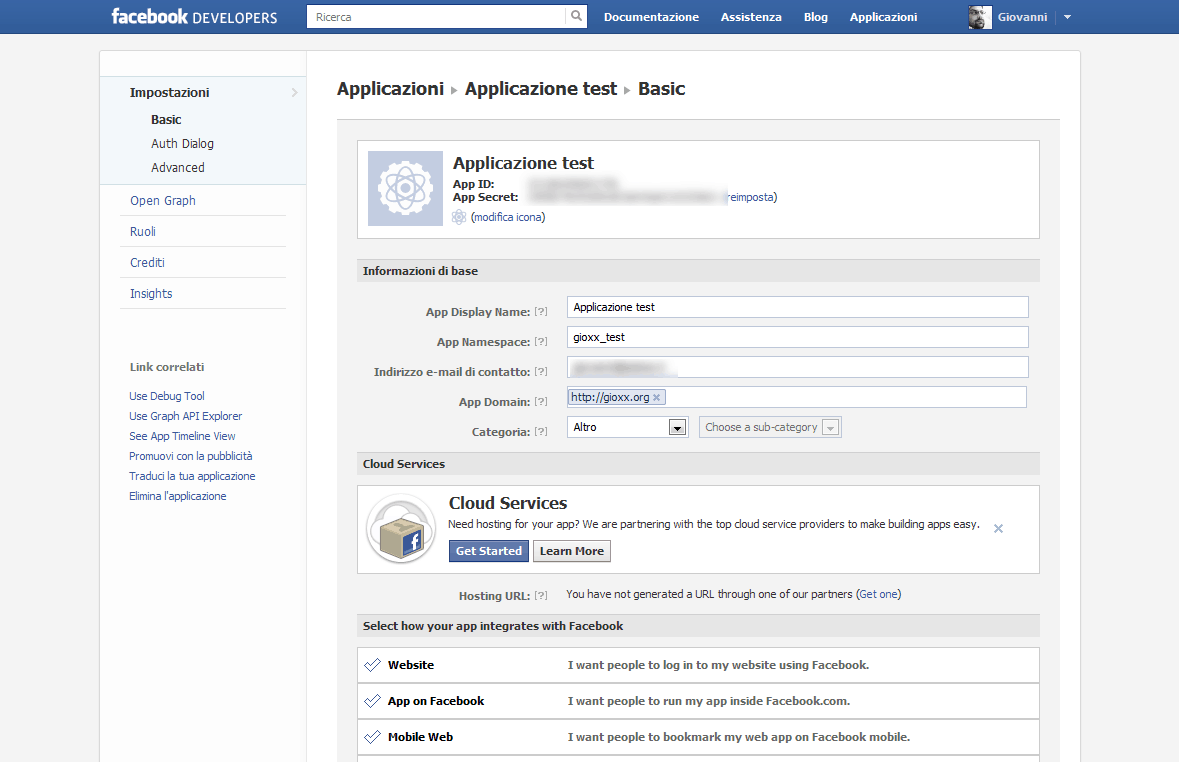
Tutto parte dall’indirizzo developers.facebook.com/apps, dove potrete cominciare a creare una nuova applicazione. Compilate i due campi richiesti immediatamente (Nome Visualizzato e App Namespace) accettando le condizioni poste da Facebook. Occhio all’App Namespace: non potrà contenere lettere maiuscole o spazi. Inserite il codice di sicurezza per poter proseguire.
Specificate ora l’indirizzo del vostro sito / blog all’interno del campo App Domain (esempio: gioxx.org, senza http://) e selezionate una delle voci disponibili sotto “Select how your app integrates with Facebook“, confermando l’URL principale del sito web (esempio: http://gioxx.org, stavolta completo ;-)).

Concludere l’operazione attraverso il pulsante Salva modifiche.
Andando ora all’indirizzo developers.facebook.com/apps dovreste poter vedere i dettagli della vostra applicazione, questa vi darà la possibilità di generare i codici dei plugin sociali di Facebook appoggiati alle vostre API, da aggiungere ai vostri siti web. Questa parte si conclude qui ;-)
Plugin sociale di Facebook (Commenti)
All’indirizzo developers.facebook.com/docs/plugins potrete scegliere uno o più tool sociali sviluppati da Facebook per il vostro sito. Tra questi c’è quello dedicato ai commenti (developers.facebook.com/docs/reference/plugins/comments). Compilate il campo URL (con l’indirizzo completo del vostro blog / sito), il numero di commenti massimi da mostrare, la larghezza del box e il set di colori predefinito.
L’anteprima live si caricherà mostrandovi il risultato, facendo clic sul pulsante “Get Code” sarà possibile ottenere il codice da modificare e incollare all’interno del vostro blog.
Cosa modificare in WordPress
 ATTENZIONE: Prima di eseguire qualsiasi modifica ai vostri file e/o dispositivi siete pregati di effettuare un backup di questi. Solo così sarete capaci di tornare indietro ponendo rimedio ad eventuali errori di distrazione. L’articolo e l’autore non possono essere ritenuti responsabili di alcun danno subito dalla vostra strumentazione. Buon lavoro.
ATTENZIONE: Prima di eseguire qualsiasi modifica ai vostri file e/o dispositivi siete pregati di effettuare un backup di questi. Solo così sarete capaci di tornare indietro ponendo rimedio ad eventuali errori di distrazione. L’articolo e l’autore non possono essere ritenuti responsabili di alcun danno subito dalla vostra strumentazione. Buon lavoro.L’avviso appena letto è d’obbligo, soprattutto per coloro che hanno meno confidenza con il codice, se pensate che andare a modificare un file PHP del proprio WordPress non sia semplice, provate ad utilizzare un plugin che possa automatizzare le operazioni appena compiute e quelle che andrò a spiegare qui di seguito ;-)
Per integrare il codice all’interno dei commenti del vostro WordPress, sarà necessario andare a ritoccare il file comments.php contenuto all’interno della cartella del tema che state utilizzando, è quindi per me impossibile darvi il numero di riga esatto dove andare a incollare il codice, semplicemente –con un minimo di ragionamento logico– dovreste poter individuare il div che carica i commenti e il box libero per inserirne uno nuovo.
Modificando Standard Theme 2 ho preferito inserire i commenti di Facebook prima dei commenti lasciati fisicamente sul blog (spostando ciò che cominciava a riga 13 e inserendo il codice qui di seguito):
<!-- Hack: Facebook Comments Gioxx 02/02/2012 -->
<div id="comments">
<h2 style="padding-bottom: 8px;">I commenti da Facebook</h2>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/it_IT/all.js#xfbml=1&appId=***************";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div data-href="<?php echo get_permalink($post->ID); ?>" data-num-posts="75" data-width="570"></div>
</div>
<!-- eof modifica -->
Gli asterischi occupano lo spazio del vostro token privato (generato insieme all’applicazione creata precedentemente). Ciò che andrà ulteriormente modificato è l’URL del blog, inserendo:
<?php echo get_permalink($post->ID); ?>
che sostituirà dinamicamente l’URL dato in pasto al plugin sociale di Facebook con l’indirizzo completo del post che l’utente sta visualizzando (e che potrebbe quindi commentare).
Il risultato? Presto detto, date un’occhiata proprio sotto questo articolo (ovviamente non funzionerà via RSS) :-)
Buon lavoro!
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

