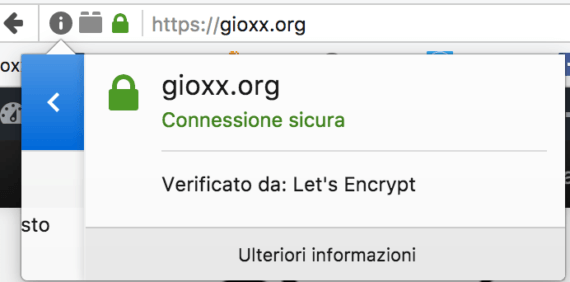
Qualcuno lo avrà certamente notato. Da qualche giorno questa installazione di WordPress è raggiungibile al suo “nuovo” URL in HTTPS. Dico “nuovo” perché da circa un anno avevo già forzato la Dashboard in HTTPS, lasciando ancora in HTTP il blog visibile pubblicamente a tutti i lettori. Il tutto ha potuto funzionare generando un certificato con Let’s Encrypt e chiedendo al supporto di Serverplan (l’hosting che ospita questo blog) di caricarlo.

Qualche giorno fa, tutti i clienti del provider hanno però ricevuto una comunicazione decisamente più ufficiale:
[…]
Dopo un periodo di test, necessario per la tranquillità dei clienti, Serverplan ha attivato il certificato TLS gratuito Let’s Encrypt su tutti i piani Hosting. Cosa devi fare per attivare questo servizio? Niente, è già attivo. Devi solo goderti la tranquillità di una connessione sicura.
[…]
Ho quindi pensato fosse arrivato il momento giusto per portare tutto su HTTPS, anche perché Google sembrerebbe avere tutte le intenzioni di cominciare a penalizzare chi non passa alla connessione più sicura e che permette maggiore sicurezza nel caso in cui si debbano utilizzare delle credenziali di autenticazione (cosa che però qui sul blog non accade, poiché i commenti –unico login che potresti voler effettuare– vengono gestiti da Disqus, anch’esso passato a HTTPS).
Molti hosting provider oggi propongono un certificato di Let’s Encrypt in maniera semplice, attivabile direttamente dal proprio pannello di controllo oppure pre-attivato sul proprio spazio (quello che ha scelto di fare Serverplan, nda). Se nel tuo caso questo non è ancora possibile, sappi che puoi procedere in autonomia, creando il tuo certificato personale e chiedendo al supporto tecnico del tuo provider di attivarlo sul tuo sito web.
Creare un certificato Let’s Encrypt
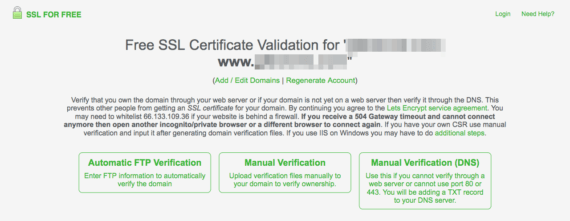
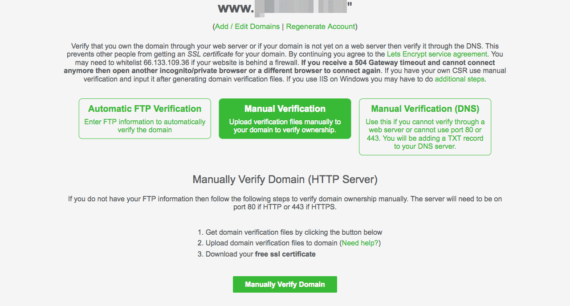
Le linee guida per la richiesta e creazione di un certificato sono disponibili sul sito web ufficiale del progetto, all’indirizzo letsencrypt.org/getting-started. Per fartela più semplice, puoi passare dal sito web sslforfree.com, ti propongo la solita galleria esplicativa ma ti indico istruzioni più dettagliate subito di seguito, per evitare possibili errori:




- Inserisci il sito web che vuoi certificare. Puoi specificare il dominio di secondo livello (tuodominio.tld), il sito web inserirà in maniera automatica il
wwwdavanti, per certificare anche il terzo livello. - Scegli di effettuare una verifica manuale tramite upload di file sul tuo spazio FTP (questo è quello che ti consiglio). Scarica i due file necessari alla verifica da sslforfree (fai clic su
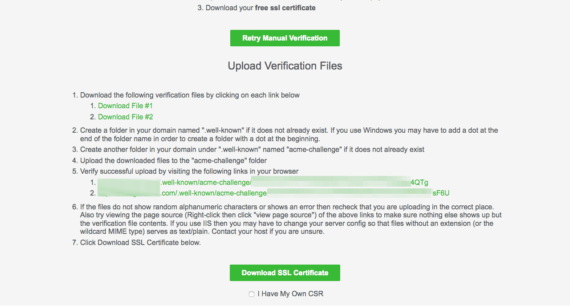
Download File #1eDownload File #2, scarica entrambi i file sul Desktop o equivalente, servono per poco tempo). - Vai sul tuo spazio FTP, crea una cartella chiamata
.well-known, entra al suo interno e crea una nuova cartella chiamataacme-challenge. Carica entrambi i file che hai precedentemente scaricato all’interno di quest’ultima cartella. - Torna su sslforfree e procedi con la verifica, ti basterà fare clic su
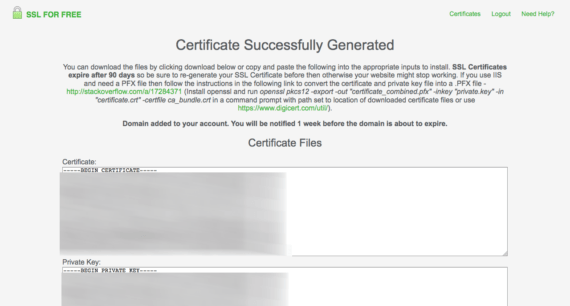
Download SSL Certificatee, salvo errori, potrai avere accesso al tuo set di chiavi. Fai clic suDownload All SSL Certificate Filese metti a disposizione il pacchetto che scaricherai ora al tuo hosting provider, aprendo un ticket di richiesta supporto per caricare il tuo nuovo certificato SSL Let’s Encrypt.
Passiamo a WordPress, adesso
Se il tuo Hosting Provider ti confermerà il caricamento del certificato, potrai finalmente procedere con la migrazione del tuo blog. Provo a fartela semplice anche in questo caso, ti consiglio l’utilizzo di un paio di plugin che possono fare tutto il lavoro al posto tuo, cercando così di abbattere i rischi di possibili errori.
Entrambi ti aiuteranno a redirigere il traffico facilmente e correggere tutto quello che punta al vecchio indirizzo HTTP, salvo modifiche manuali (per esempio nel tema o in un file functions.php modificato, facilmente individuabili se sei stato tu a farlo). C’è ben poco di complesso da impostare, è tutto dannatamente semplice:



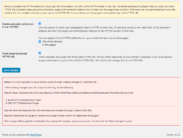
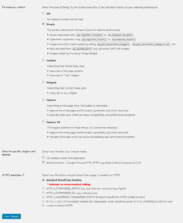
- Vai in Settings → HTTPS Redirection, seleziona Enable automatic redirection to the “HTTPS” e Force resources to use HTTPS URL. Salva la tua scelta e, quando la pagina sarà aggiornata, seleziona la voce The whole domain in corrispondenza di You can apply a force HTTPS redirection on your entire domain or just a few pages. Salva ancora una volta. Hai appena terminato qui.
- Spostati ora in Settings → SSL Insecure Content. Il plugin seleziona una papabile configurazione basata su un’analisi della tua installazione. Nel mio caso le opzioni selezionate sono:
- Fix insecure content → Simple;
- Fixes for specific plugins and themes → WooCommerce + Google Chrome HTTP_HTTPS bug (fixed in WooCommerce v2.3.13);
- HTTPS detection → standard WordPress function.
Puoi –in qualsiasi momento– verificare che venga individuato correttamente il funzionamento HTTPS da Tools → SSL Tests.
Salvo errori, la tua configurazione ti permetterà ora di vedere il sito in HTTPS. Ricordati però che, a meno che il tuo Hosting Provider non lo preveda, dovrai ricordarti di rinnovare il tuo certificato SSL di Let’s Encrypt ogni 90 giorni. Puoi farlo facilmente tramite sslforfree, dovrai poi ricontattare il tuo provider per far caricare le nuove chiavi.

Se utilizzi il sistema di commenti integrato in WordPress, il tuo lavoro finisce qui. In caso contrario potresti aver scelto di utilizzare Disqus (il sistema in uso su questo blog), e dovrai quindi seguire ancora qualche passaggio prima di poterti congedare ;-)
Migrare i commenti di Disqus
Cerco di riepilogare rapidamente anche questa: Disqus carica i commenti nei tuoi articoli grazie a un banale (si fa per dire, da gestire lato server) sistema di mappature URL. Il sistema capisce che commenti caricare in base all’indirizzo visitato in quel momento. Avendo tu migrato tutto sotto HTTPS, occorrerà allineare anche Disqus.
Tale funzione è ovviamente prevista, e viene spiegato all’indirizzo help.disqus.com/customer/portal/articles/286778-using-the-migration-tools, nasce più probabilmente per cambiare completamente URL (primodominio.tld verso secondodominio.tld per esempio), ma torna comodo anche per questo caso.
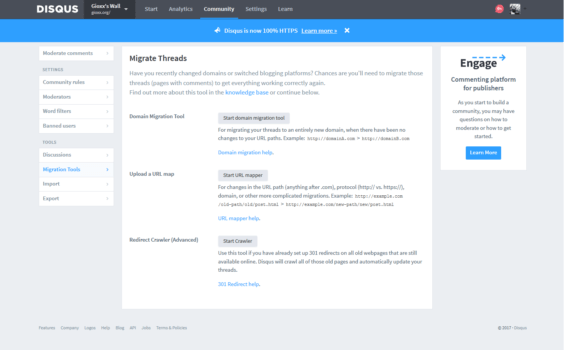
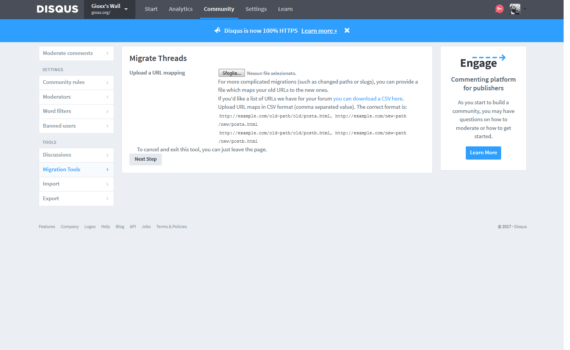
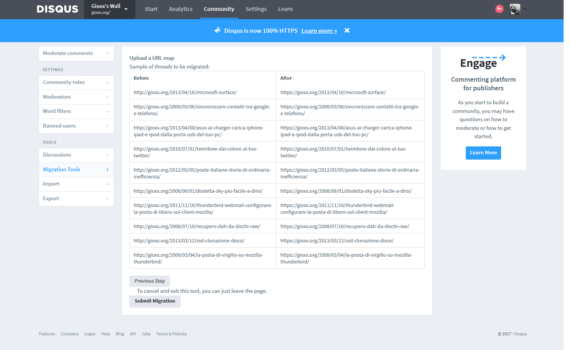
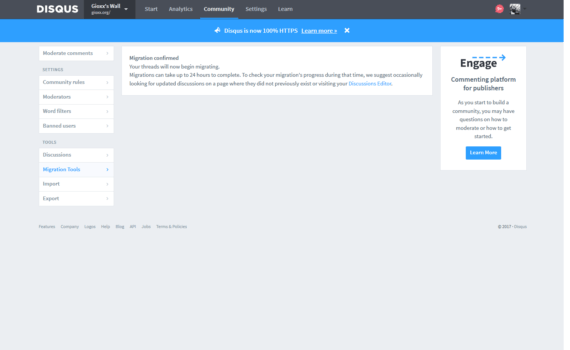
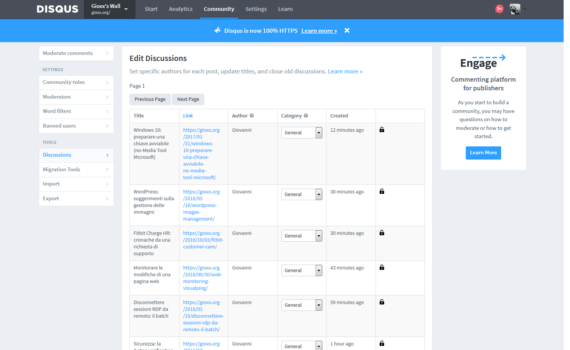
Accedi alla tua area di amministrazione Disqus, quindi spostati in Migration Tools (dalla colonna di sinistra), dovresti arrivare all’URL TUOUTENTE.disqus.com/admin/discussions/migrate/?p=migrate. A questo punto dovrai scaricare una lista completa delle tue mappature commenti, modificarla e darla nuovamente in pasto a Disqus, così che possa aggiornarsi. Dai un’occhiata alla galleria qui di seguito (sotto includo istruzioni più dettagliate):








- Cominciata la migrazione, Disqus invierà all’indirizzo di posta elettronica (che hai fornito durante l’iscrizione al servizio) la lista degli URL indicizzati.
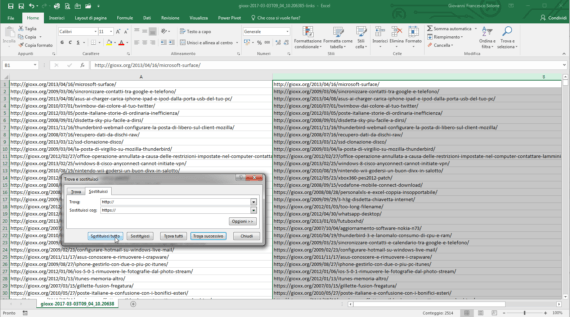
- Apri la lista con Excel (o equivalente), clona la prima colonna, seleziona solo la seconda colonna e sostituisci tutti gli
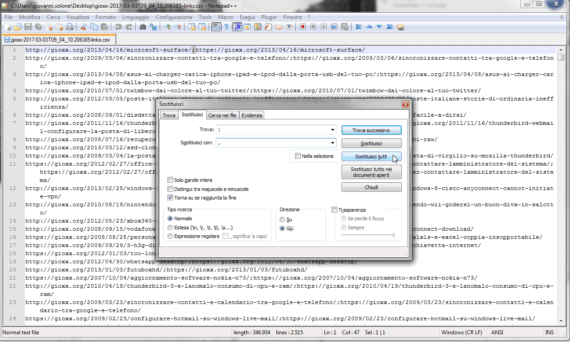
http://conhttps://(utilizza la funzione Cerca e sostituisci di Excel). - Salva il file, esci da Excel, riapri il file con Notepad++ (o qualsiasi altro editor di testo) e sostituisci tutti i punti e virgola con semplici virgole (anche in questo caso utilizza il Cerca e sostituisci), è richiesto da Disqus (che evidentemente non digerisce poi tanto bene i
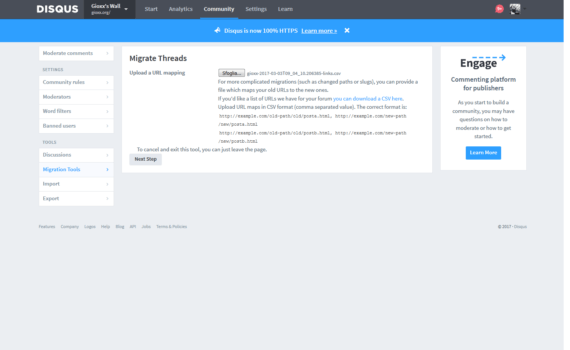
;). - Carica il file su Disqus, verifica che la mappatura sia corretta, quindi lascia partire il lavoro in batch, a quel punto dovrai solo attendere che termini.
Entro le successive 24 ore, Disqus metterà a posto le cose, e tu finalmente potrai tornare a vedere i tuoi commenti :-)
Google Search Console
In base al giusto suggerimento di Emanuele (nei commenti), mi sono
accorto di non averti parlato di Google Search Console, nonostante sia andato ad aggiornare la proprietà del sito inserendo l’URL con HTTPS. Trovi qui un suo articolo dedicato alla migrazione di WordPress da HTTP a HTTPS pubblicato al termine dello scorso anno, davvero molto interessante e completo.
In realtà è molto semplice anche questa cosa e va fatta se hai già configurato il tuo sito web nella console di big G. Secondo la documentazione ufficiale (support.google.com/webmasters/answer/6073543?hl=it), in caso di migrazione, si adotta questo metodo:
Se esegui la migrazione del sito da HTTP a HTTPS, Google considera l’operazione uno spostamento del sito con modifiche agli URL. Ciò può influire temporaneamente sulle cifre relative al traffico. Per ulteriori informazioni, consulta la pagina recante una panoramica sullo spostamento di un sito.
Aggiungi la proprietà HTTPS a Search Console. Search Console gestisce HTTP e HTTPS separatamente, non condividendo i dati relativi a tali proprietà. Pertanto, se hai pagine che adottano entrambi i protocolli, devi indicare una proprietà Search Console distinta per ciascuno di essi.
Quindi ti basterà entrare in Search Console, aggiungere “una proprietà” e specificare il tuo solito dominio, con l’unica differenza che ora avrà https:// davanti. Al resto, salve tue specifiche necessità di diversa configurazione, ci penserà Google, secondo un intervallo variabile che servirà ad analizzare nuovamente i contenuti del sito disponibili, indicizzandoli quanto prima e rendendoli disponibili nelle sue ricerche. Continueranno -contestualmente- a rimanere disponibili anche tutti i dati in HTTP semplice.

Troubleshooting
Questione di Cookie
Paragrafo che spero non ti serva, ma ti lascio un consiglio spassionato: avvia quanto prima una sessione anonima con il tuo browser preferito, quindi visita il tuo sito web ora sotto HTTPS. Tutto si vede correttamente? Noti problemi o strani caricamenti che non vanno a buon fine? Io l’ho scoperto dopo un un po’ di tempo (stupidamente non ci avevo pensato, sono un po’ un pirla) e grazie anche alla segnalazione di alcuni lettori (che ancora ringrazio). Il plugin che caricava il famoso blocco di accettazione cookie (per quella stupida legge europea), impediva al CSS di fare il suo lavoro, rendendo di fatto inutilizzabile il blog.
Ho sostituito il plugin di (eu-cookie-law-widget) con Cookie Notice di dFactory:
Un .htaccess per intercettare ogni cosa
Anche questo nasce dal commento di Emanuele (vedi commento),
ed entra in gioco perché è riuscito a collegarsi a uno dei contenuti del blog forzando manualmente il protocollo HTTP dalla barra dell’URL. Per questo motivo, ho messo in produzione una modifica del file .htaccess, che ognuno di noi ha nella root della propria installazione WordPress (cos’è un file .htaccess?), pari a quella da lui utilizzata.
 ATTENZIONE: Prima di partire, il solito consiglio: occhio sempre a quello che tocchi e che rimuovi, effettua il backup del tuo file .htaccess per sicurezza, così potrai agilmente tornare indietro in caso di problemi.
ATTENZIONE: Prima di partire, il solito consiglio: occhio sempre a quello che tocchi e che rimuovi, effettua il backup del tuo file .htaccess per sicurezza, così potrai agilmente tornare indietro in caso di problemi.Apri il tuo file .htaccess con un editor di testo e scorrilo fino a trovare qualcosa che assomigli a questo:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
A questo punto, inserisci ciò che ti permetterà di intercettare i tentativi di connessione via HTTP, che verranno automaticamente portati verso HTTPS:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Entrambe le righe possono essere inserite prima della RewriteBase /, ottenendo quindi questo risultato:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Se aggiornando il tuo blog (sia come utente autenticato, sia come visitatore ospite, mi raccomando!) qualcosa non dovesse funzionare, ripristina immediatamente il backup che avevi precedentemente effettuato. Probabilmente hai toppato qualcosa, o magari il codice riportato qui sopra non è adatto alla tua configurazione e occorrerà approfondire con il tuo fornitore di servizi (il provider sul quale hai acquistato il tuo piano di hosting).
Ora mi sembra che ci sia davvero tutto, spero di non aver dimenticato nulla.
Enjoy.
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

