 Avevo letto di Efficient Related Posts qualche tempo fa su uno dei tanti blog che seguo via Google Reader, motivo per il quale mi ero deciso ad installarlo su questo WordPress, notando però l’impossibilità di farlo digerire al file CSS del tema, o almeno non nativamente. Ho deciso quindi di effettuare una piccola modifica all’interno del file PHP principale del plugin per includerlo in un DIV controllato –appunto– dal CSS custom di Standard Theme, installato su questo blog.
Avevo letto di Efficient Related Posts qualche tempo fa su uno dei tanti blog che seguo via Google Reader, motivo per il quale mi ero deciso ad installarlo su questo WordPress, notando però l’impossibilità di farlo digerire al file CSS del tema, o almeno non nativamente. Ho deciso quindi di effettuare una piccola modifica all’interno del file PHP principale del plugin per includerlo in un DIV controllato –appunto– dal CSS custom di Standard Theme, installato su questo blog.
Il plugin va a posizionare un elenco puntato a fine di ciascun articolo e –una volta attivo– questo screenshot dovrebbe assomigliare molto a ciò che vi si presenterà davanti:

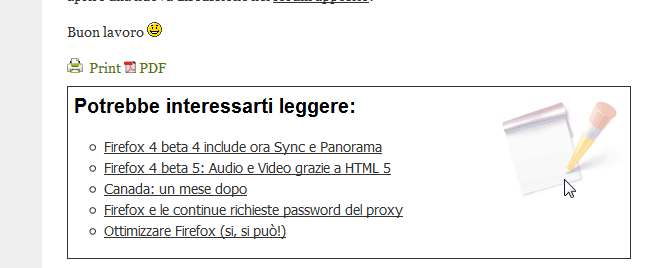
Questo è ciò che ho voluto fare io. Inutile dire che potrete modificare questo codice a vostro piacimento, magari rispettando altre modifiche operate sullo stesso WordPress precedentemente. Il CSS “intercetta” il DIV chiamato “boxcorrelati” e lo presenta così:
/* BOX ARTICOLI CORRELATI NEI POST */
.boxcorrelati {
background:transparent url(images/correlati.png) no-repeat scroll right top;
border:1px solid;
border-color:000000;
margin:8px 0;
padding: 4px 6px 2px;
font-family: Tahoma, sans-serif;
font-size: 1em;
width:550px;
min-height: 120px;
}
Per poter completare l’opera, occorrerà però andare a ritoccare il file “efficient-related-posts.php” che si trova nella cartella del plugin.
Alla riga 317 (faccio riferimento all’attuale versione 0.3.8) dovreste trovare:
$output = "<ul class='related_post'>{$output}</ul>";
seguita poi dalla 320 che riporta:
$output = "<h3 class='related_post_title'>{$settings['title']}</h3>{$output}";
Per poter caricare il DIV dichiarato nel file CSS, basterà modificare di poco le due stringhe, ottenendo quindi:
$output = "<ul class='related_post'>{$output}</ul></div>";
per la riga 317, seguita poi dalla 320 con:
$output = "<div class='boxcorrelati'><h3 class='related_post_title'>{$settings['title']}</h3>{$output}";
Salvate ora i file e caricateli nel vostro spazio FTP sostituendo quelli già presenti. Con un F5 sulla pagina dovreste riuscire a godervi il risultato, simile (seguendo i miei stessi passaggi) a questo scatto:

Buon lavoro :)
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

