Hai mentito? Sì, non pensavo sarei riuscito a mettere mano a questa cosa prima della fine dell’anno, invece ho approfittato di un attimo di calma per scrivere qualche riga di codice aggiuntiva che permette al sito web di NoAds X Files di memorizzare alcune informazioni vitali riguardo i file di lista (e di check) pubblicati su GitHub. Usando quelle informazioni da locale anziché contattare il repository a ogni visita (in pratica una becera ma mai troppo adorata Cache) si guadagnano preziosi millisecondi e si evita di andare a bussare troppo spesso alle porte del servizio Microsoft; lo faccio ancora ovviamente, ma solo una volta al giorno, poi me ne resto buono buono lì fino al giorno dopo, stessa ora, stesso bar.
Tu leggerai questo articolo nei primi giorni del nuovo anno (ehi, auguri! 🥳) e potrai così mettere alla prova il ritoccato sito web di NoAds X Files.
Differenze sostanziali
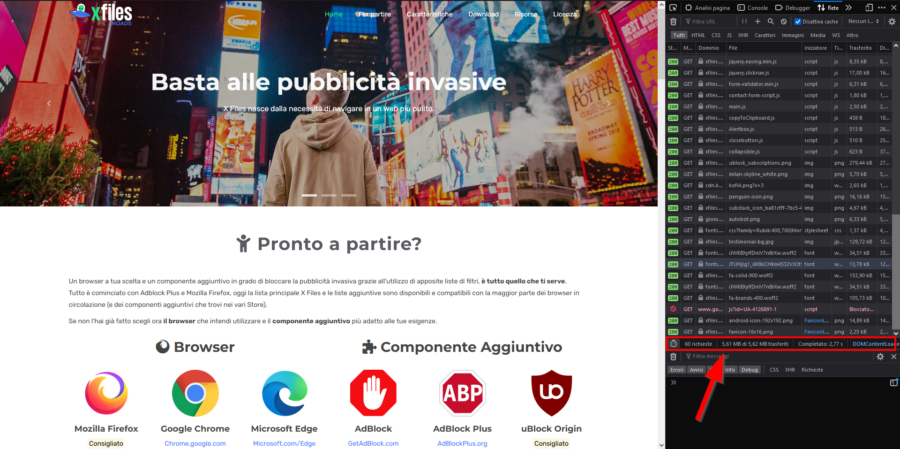
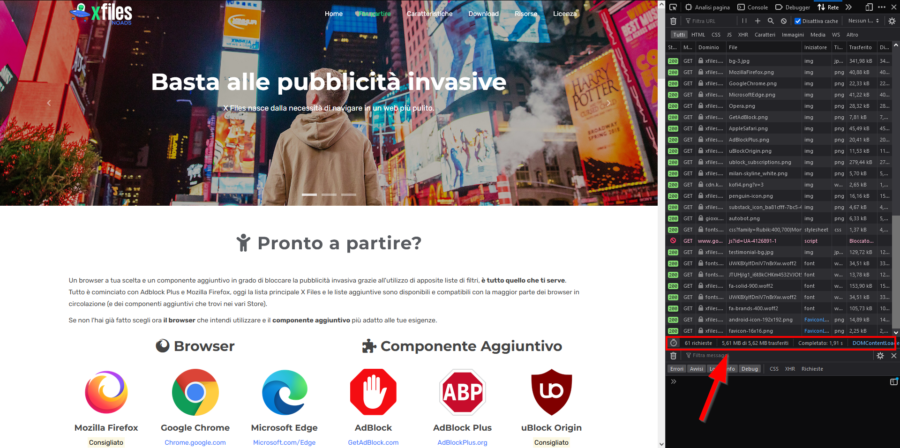
Nessuna, ma per il tuo browser sarà più semplice recuperare e mostrare le informazioni relative a ogni singola lista, contatore e altro dettaglio che diversamente non potrei conoscere (a meno di mettere staticamente delle cifre e delle versioni a caso) senza uscire e rientrare dalla porta molteplici volte. Nel caricamento ho notato una piccola seppur sensibile diminuzione del tempo totale necessario alla home page di NoAds X Files per mostrarsi nella sua interezza, script compresi (caricati nel footer per comodità e per evitare di darti fastidio durante la navigazione).
Il prima e il dopo te lo mostro tramite due immagini che catturano il mio browser a misurazione avvenuta:


Dark Mode
Era da un po’ che volevo farlo e finalmente sono riuscito a portarmi a casa pure questa. Il sito web di NoAds X Files propone già un misto di colori tra chiaro e scuro che non affatica troppo la vista durante la navigazione, ho però voluto completare l’opera prevedendo la possibilità di attivare la modalità scura completa che va a trasformare quelle aree chiare residue in aree scure migliorando ulteriormente leggibilità e godibilità di navigazione.
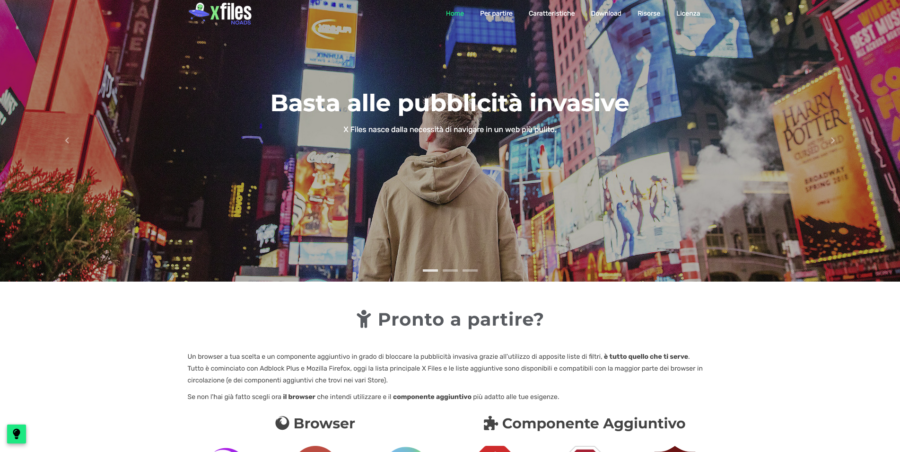
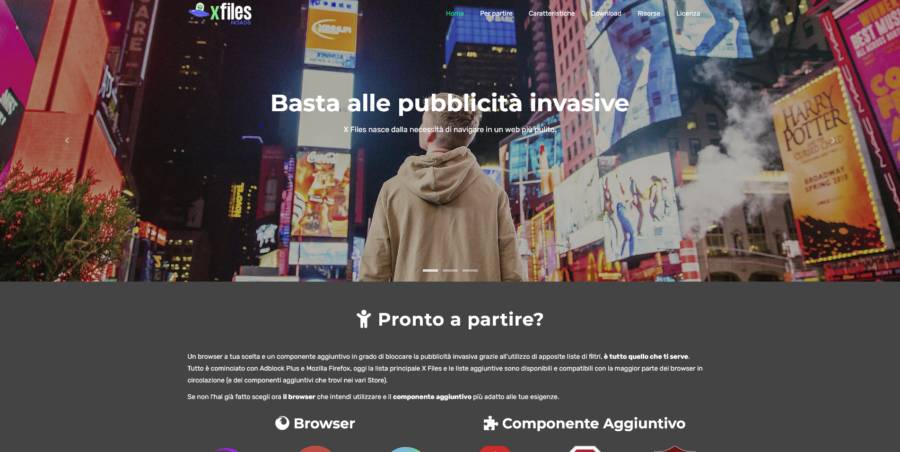
Il foglio di stile (CSS) fa il resto del lavoro sporco insieme a un piccolo snippet Javascript che si occupa della trasformazione live nel caso tu utilizzassi un sistema operativo / browser senza la modalità scura attivata. Cosa vuol dire in parole povere? Semplice: guarda la prima immagine di seguito; se il sito web rileva che stai usando un tema chiaro del sistema operativo e/o del browser ti caricherà la solita Home Page con però una novità in basso a sinistra, l’icona della lampadina che ti permetterà di passare al tema scuro a comando. Se invece il sito web rileva già l’utilizzo di un tema scuro di sistema e/o del browser, ti mostrerà immediatamente il tema scuro (immagine di destra) senza necessità di tuo intervento (sparirà anche l’icona per il cambio tema manuale).
Spero ti piaccia la nuova veste grafica, sentiti libero di dire la tua nell’area commenti proponendo anche delle modifiche se lo ritieni opportuno.


Come sempre ti ringrazio per essere arrivato a leggere fino a qui. Mi appresto ora (entro breve dai, dammi ancora un po’ di tregua post-mangiate delle vacanze) a preparare un nuovo invio della newsletter (cosa assai rara) per annunciare quanto successo – parlo del progetto NoAds – nel corso del 2022.
#StaySafe
Immagine di copertina Andy Hermawan on Unsplash
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

