Ho da poco scelto di sostituire un compagno fedele che per anni ha protetto l’accesso a questo blog (e non solo questo), chiedendomi sempre un codice di autenticazione insieme alla password del mio account. Sai già quanto ho spesso parlato in passato di autenticazione in due passaggi e quanto è importante per proteggere l’accesso ai servizi che utilizzi.

Il tuo blog WordPress non fa certo eccezione, per anni (in concomitanza con l’attivazione 2-Step per il mio account principale Google, da poco rinnovata) ho utilizzato (e mi sono trovato bene) il plugin gratuito Google Authenticator:
Una rapida configurazione per ciascun account utente, procedendo in autonomia tramite area personale (quella con tutti i dettagli dell’account WordPress) ed ecco servito il campo Authenticator come obbligatorio per poter procedere, la migliore condizione è quella nella quale non si prevede una password per accesso applicativo (per esempio per utilizzare il blog dall’applicazione WordPress per iOS o Android) così da evitare ulteriori rischi. Perché quindi ho scelto di cambiare? Maggiore comodità e standardizzazione riferita all’utilizzo di Authy, applicazione che permette di generare codici di autenticazione 2-Step della quale ti ho già parlato in passato. È proprio suo il plugin in uso adesso, che permette tra l’altro di sfruttare un’autenticazione “OneTouch” estremamente comoda e simile a quella pensata e realizzata da Google.
Il plugin di Authy: configurazione e test
Installa e attiva il plugin di Authy, lo trovi (come al solito) nell’area pubblica su WordPress.org (raggiungibile quindi anche da Dashboard):
Ora, per poter utilizzare il plugin, dovrai fornire una chiave API (gratuita) che dovrai generare dal sito web del produttore, all’indirizzo authy.com/signup (ti confermo che occorrerà creare un account Twilio per generare l’API Key di Authy, giusto per tua sicurezza). Grazie all’account appena registrato, potrai poi fare accesso anche a dashboard.authy.com, sito web dal quale gestire l’applicazione appena generata (e attraverso la quale hai ottenuto la chiave API per configurare il plugin nel tuo blog) e crearne di nuove senza ovviamente dover registrare ogni volta un nuovo account.
Copia la chiave API, torna su WordPress e incollala nel campo Authy Production API Key delle impostazioni del plugin:

Assicurati di aver abilitato la possibilità di autenticarsi in due fattori per le categorie di utenti che desideri (nel mio caso le ho selezionate tutte) e di rendere obbligatorio il doppio fattore (l’opzione avrà validità solo per chi poi andrà ad abilitare l’autenticazione in due fattori nel proprio profilo del blog), quindi fai clic su Save Changes per confermare.
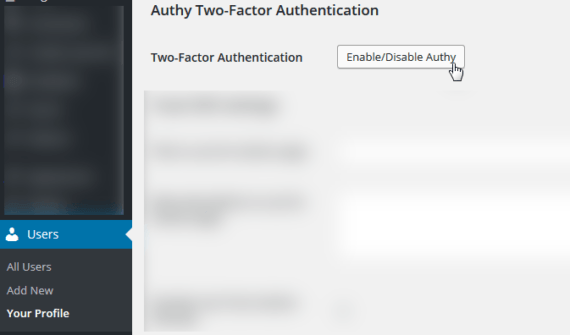
Il plugin, se nulla è andato storto, sta già facendo il suo lavoro e permette già un’autenticazione in due passaggi. Per poterlo verificare, ti basterà andare nel tuo profilo sul blog, quindi scorrere la schermata e andare ad abilitare la Two-Factor Authentication, come in immagine:

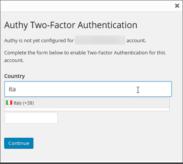
Questo farà partire la procedura di verifica, la quale richiederà anche il tuo numero di telefono (ti verrà inviato un codice via SMS per confermare la tua identità). Una volta immesso il codice ricevuto, l’autenticazione in due fattori sarà finalmente attiva.


Prova a disconnetterti dal blog. Ricollegati subito dopo, dovresti poter vedere il solito blocco di richiesta username e password. Una volta superata la prima autenticazione, ti troverai davanti alla necessità di inserire il codice 2-Step generato da Authy. Se inserendolo e confermando il login passi questo ulteriore controllo, vorrà dire che hai portato a termine il tuo lavoro in maniera corretta :-)
(Se non hai passato il controllo e non riesci più ad accedere alla tua Dashboard, puoi sempre andare a cancellare o rinominare la cartella del plugin via FTP, questo basterà ad eliminare l’ostacolo e permetterti di autenticarti come amministratore nuovamente, per andare a verificare cosa è andato storto).
OneTouch
Non mi sono dimenticato. Ho scelto di parlarti di OneTouch in un paragrafo separato perché si tratta di qualcosa in più rispetto al funzionamento base di Authy. OneTouch permette infatti di autorizzare l’accesso al proprio blog con un semplice clic, una volta aperta l’applicazione sul proprio smartphone. Ciò non implica il fatto di dover escludere l’autorizzazione 2-Step con codice generato randomicamente, è semplicemente un diverso tipo di “ultima autorizzazione” e sarà sempre possibile scegliere di utilizzare ancora il codice numerico.
Per attivare OneTouch, ti basterà tornare nelle opzioni del plugin di Authy e abilitare la funzione che si trova nella parte finale della pagina delle opzioni. Verrai così collegato alla Dashboard del prodotto (quella di cui ti ho parlato prima) dove confermerai l’attivazione del servizio, che verrà così messo a disposizione delle categorie di utenti da te selezionati.
Salvo errori, potrai ora disconnetterti e riconnetterti al tuo blog per verificare il funzionamento della modifica. Una volta autenticato con username e password, dovresti poter arrivare a una schermata molto simile a questa:

Dovrai ora aprire l’applicazione di Authy sul tuo smartphone e confermare che si tratta di una tua richiesta di accesso. Per comodità, ti propongo qui di seguito i collegamenti rapidi al download dell’app su iTunes Store e Play Store.
La schermata che vedrai, dovrebbe essere molto simile a questa:

Da questa potrai approvare il tuo accesso. Dopo un paio di secondi circa, il blog ti lascerà passare e accedere così alla Dashboard amministrativa, senza la necessità di inserire un ulteriore codice random :-)
Comodo, facile, veloce da implementare, ti assicuro che è stato forse più difficile parlarne che mettere il tutto in pratica.
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio lascia un commento!

