Lo so, ti mancano le tue 150 estensioni, i 30 temi dai quali mai avresti voluto essere separato e chissà quanta altra roba presente sulla versione precedente di Firefox. Mozilla fa schifo, Mozilla ci ha traditi e altre frasi fatte. Ora che abbiamo lasciato ben 30 parole (circa) agli inutili sfoghi, prendiamo atto delle novità e delle relative limitazioni che in futuro certamente saranno meno limitanti (io continuo a dire che questo profondo restyling di Firefox è qualcosa di splendido rispetto agli ultimi anni passati insieme a questo browser, ma è chiaramente un parere soggettivo), parliamo di modifiche di base molto in voga tra le discussioni degli ultimi giorni sul forum.
Oggi ti propongo qualche rapido riferimento che ti permetterà di ritoccare lo sfondo di una nuova scheda in Firefox (volendo anche della home page principale), così come ulteriori modifiche che è possibile eseguire tramite userChrome.css o userContent.css, con relativo progetto GitHub (e sito web) per chi ama modificare il proprio browser.

Prima di cominciare, un consiglio spassionato. Sto per indicarti alcune modifiche che andrai a fare all’interno del tuo profilo, posso suggerirti di effettuare prima un backup dei dati? Trovi tutto quello che c’è da sapere qui: support.mozilla.org/it/kb/Effettuare%20il%20backup%20dei%20dati%20personali
Possiamo dare inizio alle danze.
about:newtab
Gioie e dolori di una scheda che evidentemente non è simpatica poi a molte persone. Un po’ forse troppo minimalista, difficilmente (anzi, per il momento affatto) personalizzabile tramite componenti aggiuntivi, nasce da un’idea di base Mozilla e ha scatenato un putiferio tra tutti coloro che proprio non sopportano di avere qualcosa che non può essere plasmata secondo una logica soggettiva.
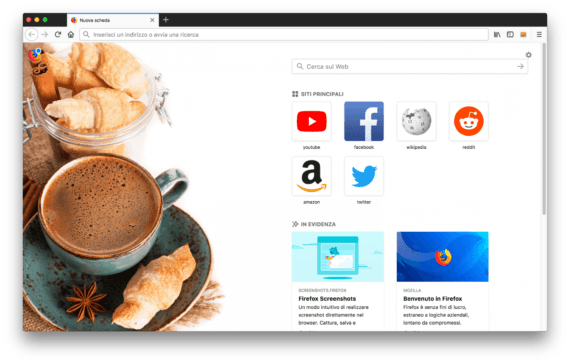
Le alternative sono due: tornare a un qualcosa di più sobrio e generico (la vecchia pagina principale di Firefox con il logo e la casella di ricerca in mezzo), oppure ritoccare manualmente quanto si ha a disposizione, magari con uno sfondo che possa essere facilmente cambiato di tanto in tanto. Io ho scelto la seconda opzione (un esempio è qui di seguito, nell’immagine catturata da una mia installazione stabile di Quantum):

Tornare al passato,
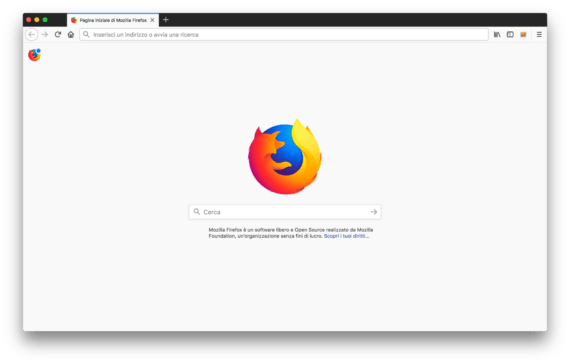
Se ciò che vuoi è proprio quella scheda con casella di ricerca in centro, è cosa assai facile. Entra in about:config e cerca le chiavi browser.newtabpage.activity-stream.aboutHome.enabled e browser.newtabpage.activity-stream.enabled, portando entrambe a false (doppio clic su ciascuna quando le trovi impostate a true).
Il risultato? Questo (se non funziona immediatamente, riavvia il browser):

o giocare con il presente?
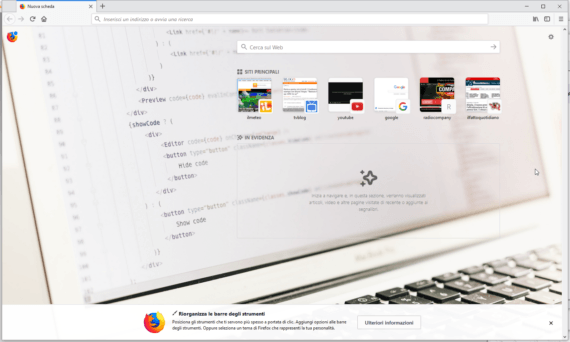
Hai scelto la pillola rossa? Bene, sono contento e ti porto subito al dunque. Supponendo che tu stia utilizzando il tema chiaro di Firefox, uno sfondo che permetta alla nuova scheda di continuare a darti una rapida panoramica di siti web visitati e “pinnati” dovrà avere un paio di caratteristiche chiave: essere anch’esso tendente verso colori chiari (che non creino contrasti sbagliati con il testo) e che –se possibile– vada a occupare la parte sinistra (o destra, in base alle modifiche CSS) rispetto ai contenuti.
Ti mostro il mio risultato (modificando il medesimo Firefox 57 Quantum di laboratorio che ho sul Mac, il tutto resta valido anche per Windows):

Il trucco? Sta nello userContent.css, un file che dovrà trovarsi nella cartella “chrome” (creata appositamente, da zero) all’interno del tuo profilo di Firefox.
Tutto nasce da un tanto banale quanto fantastico suggerimento nato nella community Reddit:
Please add addons.mozilla.org/firefox/newtabpages section like themes from firefox
Riepilogo quello che dovrai fare:
- scegli uno sfondo che ti piaccia. Una delle fonti che utilizzo dalla notte dei tempi è Unsplash.com. Un esempio? unsplash.com/photos/b18TRXc8UPQ. È solo uno dei migliaia di sfondi che puoi trovare, devi solo capire quello che potrebbe fare al caso tuo e del tuo Firefox. Scaricalo sul tuo PC e inseriscilo nella cartella “chrome” contenuta a sua volta nella cartella del tuo profilo in uso. Se non sai di cosa sto parlando, dai un’occhiata qui.
- Dai un nome decisamente più corto e semplice al file appena salvato. Nel mio caso, lo sfondo della tazza di caffellatte e relativi dolci è stata rinominata in
coffee.jpg, giusto per rendere l’idea. - Con un editor di testo (io consiglio sempre Notepad++), crea un nuovo file all’interno del quale inserirai questo codice:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @-moz-document url(about:newtab) { | |
| .activity-stream { | |
| background-image: url(coffee.jpg) !important; | |
| background-size:cover !important; | |
| background-attachment: fixed !important; | |
| } | |
| @media (min-width: 1280px) { | |
| .activity-stream main { | |
| margin-left: 625px !important; | |
| } | |
| } | |
| @media (min-width: 1920px) { | |
| .activity-stream main { | |
| width: 736px !important; | |
| margin-left: 870px !important; | |
| } | |
| } | |
| } |
- Noterai tu stesso che all’interno del codice CSS si trova il nome dell’immagine (coffee.jpg). Dovrai modificare quello e assicurarti che corrisponda al nome del tuo file. Una volta fatto, salva il file con il nome
userContent.css(assicurati che la C di Content sia in maiuscolo, e che l’estensione del file sia realmente .css e non .css.txt!). A questo punto, sposta quel file all’interno della cartella chrome, dove hai già posizionato lo sfondo che tu hai scelto. - Riavvia il browser e goditi il risultato.
Inutile dire che le modifiche operabili via CSS sono molte, e che potrai operare in completa autonomia sperimentando posizionamenti differenti rispetto a quello suggerito. Altra piccola nota è quella relativa alla home page (il codice sopra modifica solo l’aspetto di una nuova scheda, quella che apri con un CTRL + T su Windows, per capirci), che potrà essere modificata alla stessa maniera, semplicemente duplicando il codice sopra riportato (sempre utilizzando lo stesso file, ovviamente) e andando a modificare (nel duplicato) il @-moz-document url(about:newtab) con @-moz-document url(about:home), il resto potrà rimanere invariato (o magari puoi pensare di cambiare sfondo per la home page, differenziandolo da quello della nuova scheda).
Un esempio di file userContent.css che integri entrambe le modifiche, potrebbe essere questo:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| @-moz-document url(about:newtab) { | |
| .activity-stream { | |
| background-image: url(coffee.jpg) !important; | |
| background-size:cover !important; | |
| background-attachment: fixed !important; | |
| } | |
| @media (min-width: 1280px) { | |
| .activity-stream main { | |
| margin-left: 625px !important; | |
| } | |
| } | |
| @media (min-width: 1920px) { | |
| .activity-stream main { | |
| width: 736px !important; | |
| margin-left: 870px !important; | |
| } | |
| } | |
| } | |
| @-moz-document url(about:home) { | |
| .activity-stream { | |
| background-image: url(macbook.jpg) !important; | |
| background-size:cover !important; | |
| background-attachment: fixed !important; | |
| } | |
| @media (min-width: 1280px) { | |
| .activity-stream main { | |
| margin-left: 625px !important; | |
| } | |
| } | |
| @media (min-width: 1920px) { | |
| .activity-stream main { | |
| width: 736px !important; | |
| margin-left: 870px !important; | |
| } | |
| } | |
| } |
Interfaccia principale
Altro tasto evidentemente delicato, perché ho scoperto che in tantissimi utilizzavano componenti aggiuntivi che andavano a modificare profondamente l’aspetto del browser, riportandolo ulteriormente indietro nel tempo e mostrando icone diverse da quelle scelte da Mozilla, così come posizioni di tasti differenti rispetto allo standard. È un altro grande argomento di discussione del forum, alcuni dei riferimenti che puoi consultare li trovi qui:
- forum.mozillaitalia.org/index.php?topic=69793.msg484875
- forum.mozillaitalia.org/index.php?topic=69897.0
Ciò che voglio segnalarti è una nuova risorsa, che basa se stessa sull’utilizzo dello userChrome.css, ciò che ti permetterà di modificare parte di posizionamenti e aspetto grafico del nuovo Quantum. All’indirizzo userchrome.org/what-is-userchrome-css.html troverai infatti diverse risorse e codici già pronti, che integrati all’interno di un file userChrome.css (da salvare sempre nella cartella chrome di cui ti ho parlato prima, nda), ti permetteranno di fare l’occhiolino ad alcune delle modifiche proposte in passato da gloriosi componenti aggiuntivi di cui oggi si sente la mancanza.
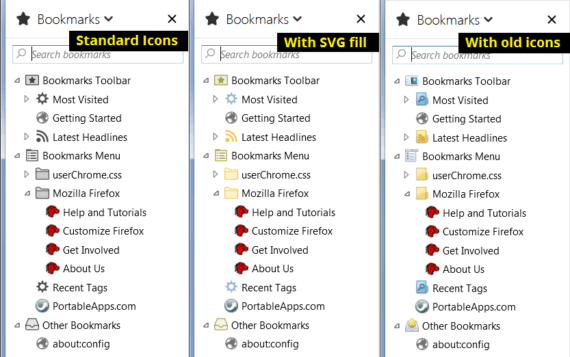
Uno tra tanti, potrebbe essere quel tocco di colore da dare alle icone e alle cartelle contenute nei propri segnalibri (userchrome.org/what-is-userchrome-css.html#colorbookmarkfolder):

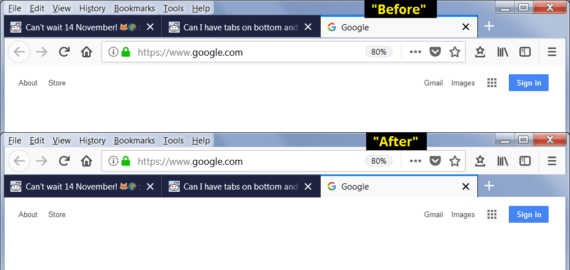
Oppure lo spostamento delle schede aperte da mettere sotto alla barra dell’URL (userchrome.org/what-is-userchrome-css.html#movetabbar):

Sono solo due dei possibili esempi di personalizzazione dell’interfaccia. Troverai codici già pronti e materiale da utilizzare presso diverse fonti (qui alcuni esempi), ma sono proprio le discussioni e le richieste nel forum ad alimentare una continua ricerca e proposta di “novità nostalgiche“, è solo questione di feeling con quello che –ribadisco– è “il miglior Firefox di sempre“, un po’ a voler fare il verso alla scuola Apple.
Buon divertimento :-)
L'articolo potrebbe non essere aggiornato
Questo post è stato scritto più di 5 mesi fa, potrebbe non essere aggiornato. Per qualsiasi dubbio ti invito a lasciare un commento per chiedere ulteriori informazioni! :-)

